คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #8 : วิธีทำเงาสะท้อนเก๋ๆ [แก้ไขแล้วจ้า]
มาอัพแล้วจ้า โฮะๆ ขอบคุณสำหรับทุกคอมเม้นต์นะคะ
วิธีทำเงาสะท้อน สไตล์เก๋ๆ ไม่อยากอย่างที่คิดเลยค่ะ
สังเกตตรงหัวเรื่องสิคะ แบบนั้นเลย สะท้อนได้อย่างงดงามเสียนี่กระไร XD
เอาล่ะ...มาเริ่มทำภาพกันได้เลย โย่!
1. เปิดเอกสารใหม่ค่ะ File > New... ตั้งค่าตามใจชอบเลยค่ะ แต่Solution เป็น 72 pixel/inch เหมือนเดิมไม่ต้องเปลี่ยน
2. ไปสี่ Forground color นะคะ เปลี่ยนสีให้เป็นสีขาวเทาแบบนี้ดังภาพ
3. จากนั้นเลือกเครื่องมือกราเดี้ยน ลากกราเดี้ยนให้เป็นเส้นตรงในเลเยอร์
ให้ทีเทาอยู่ข้างบน สีขาวอยู่ข้างล่างแบบนี้เน้อค่ะ
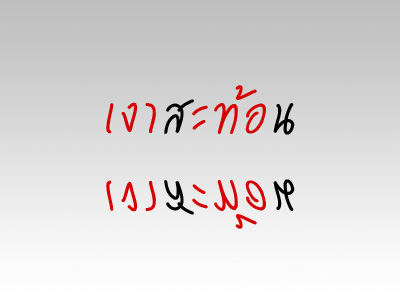
4. เสร็จแล้วพิมพ์ตัวอักษรลงไปตามที่ชอบค่ะ จัดตบแต่งให้เรียบร้อยตามใจฉัน
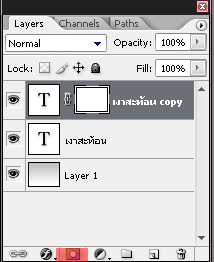
5. กด Ctrl+J เพื่อก็อปปี้เลเยอร์ตัวอักษร 1 ครั้ง จะได้เลเยอร์ใหม่ขึ้นมาเป็นตัวอักษรที่เราพิมพ์เมื่อตะกี๊เพิ่มมาอีก 1 อัน
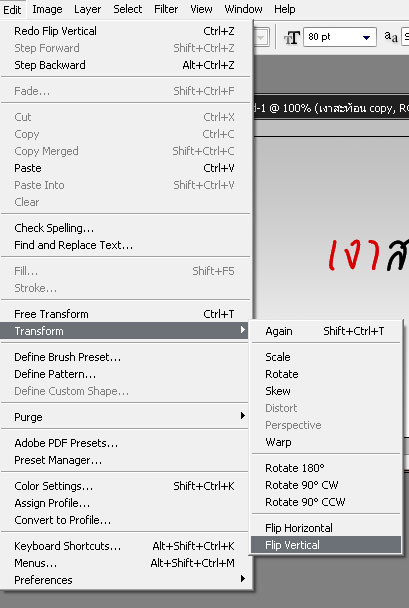
6. ไปที่เมนู Edit> Transform> Flip Vertical เพื่อสลับด้านตัวอักษรให้ดูเหมือนสะท้อนกัน
จะออกมาหน้าตาแบบนี้
7. เลื่อนเงาสะท้อน(โดย move tool)มาให้ชิดกับของจริงเล้ยย!!
8. กดปุ่ม Add layer Mask ที่เงาสะท้อนของคุณ
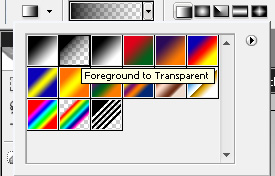
9. เลือกเครื่องมือกราเดี้ยน เลือกสีดำและใส
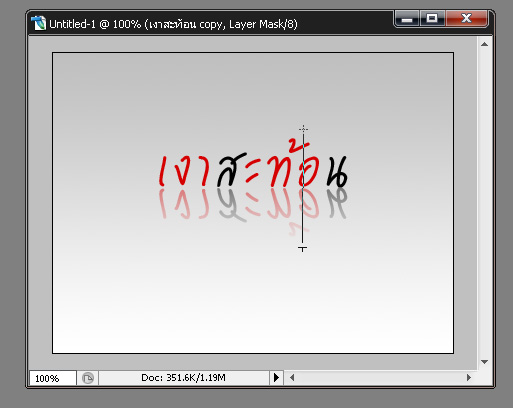
10. ลากกราเดี้ยนจากล่างขึ้นบนในเงาสะท้อน ให้ดูเหมือนว่ามันจางหายนิดนึง (งงม่ะ - -')
มันก็จะออกมาประมาณนี้ ถ้าลากไม่สวยลอง Ctrl+Z แล้วลากใหม่ไปได้เรื่อยๆ ค่ะ
11. แล้วก็เสร็จเรียบร้อยสำหรับเงาสะท้อนแสนง่ายดาย 555+
กด File >save for web เซฟให้เรียบร้อย













ความคิดเห็น