ลำดับตอนที่ #92
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #92 : [lesson] CSS > Styling Background ... ใส่สไตล์ให้พื้นหลัง (2)
Background Repeat ต่อภาพพื้นหลังแบบกระเบื้อง
property นี้ต้องใช้คู่กับ backgrond-image นะคะ
<style type="text/css">
div_repeat
{
background-image:url('http://image.dek-d.com/23/815724/104982159');
background-repeat:repeat;
}
</style>

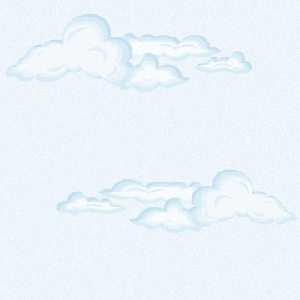
ภาพที่ใช้









ผลลัพธ์จะออกมาเป็นประมาณนี้
<style type="text/css">
div_repeatx
{
background-image:url('http://image.dek-d.com/23/815724/104982158');
background-repeat:repeat-x;
}
</style>
div_repeatx
{
background-image:url('http://image.dek-d.com/23/815724/104982158');
background-repeat:repeat-x;
}
</style>

ภาพที่ใช้


ผลลัพธ์จะซ้ำแค่แนวแกน x (แนวนอน) เท่านั้น
ถ้าตั้ง value เป็น repeat-y ก็จะซ้ำภาพในแนวแกน y (แนวตั้ง) แทนค่ะ
สุดท้ายก็คือ
background-repeat:none;
จะไม่ซ้ำรูป ถ้าเกิดพื้นที่แสดงผลใหญ่กว่ารูปที่ใช้ก็จะเห็นสีพื้นหลังที่ตั้งไว้แทน
ถ้าเราไม่ตั้งค่านี้ไว้ ค่ามาตรฐานจะเป็น repeat ค่ะ
Background Attachment ยึดพื้นหลังให้อยู่กับที่
property นี้ก็คือตัวกำหนดว่าจะให้ภาพพื้นหลังเลื่อนตามสกอล์บาร์หรือไม่นั่นเองค่ะ
มีสองค่าให้เลือกคือ...
scroll
fixed
scroll คือค่ามาตรฐาน หรือไม่ล็อกนั่นเอง
ส่วน fixed ก็จะตรงข้ามกัน
สำหรับคนชอบใช้บีจีใหญ่ๆ ก็ควรเลือกเป็นแบบ fixed ล่ะค่ะ
background-attachment:fixed;
Background Position กำหนดตำแหน่งเริ่มต้นของภาพพื้นหลัง
ต้องใช้คู่กับ backgrond-image เช่นเดิมค่ะ
ค่าที่เลือกได้ก็อย่างเช่น...
left top (ค่ามาตรฐาน)
left center
left bottom
right top
right center
right bottom
center top
center center
center bottom
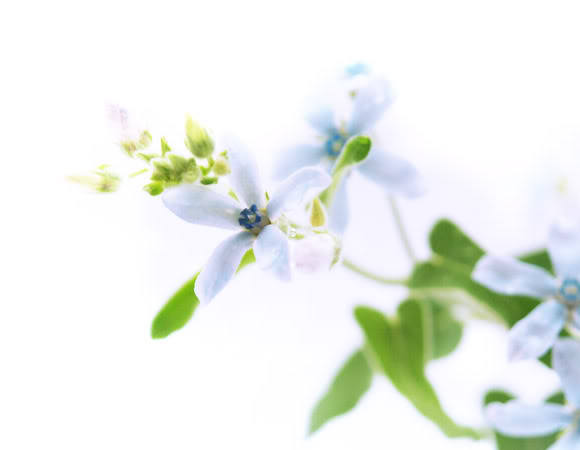
ตัวอย่างการใช้งานคือ บางภาพที่มีจุดเด่นอยู่ตรงมุมเช่นภาพนี้...
สุดท้ายก็คือ
background-repeat:none;
จะไม่ซ้ำรูป ถ้าเกิดพื้นที่แสดงผลใหญ่กว่ารูปที่ใช้ก็จะเห็นสีพื้นหลังที่ตั้งไว้แทน
ถ้าเราไม่ตั้งค่านี้ไว้ ค่ามาตรฐานจะเป็น repeat ค่ะ
Background Attachment ยึดพื้นหลังให้อยู่กับที่
property นี้ก็คือตัวกำหนดว่าจะให้ภาพพื้นหลังเลื่อนตามสกอล์บาร์หรือไม่นั่นเองค่ะ
มีสองค่าให้เลือกคือ...
scroll
fixed
scroll คือค่ามาตรฐาน หรือไม่ล็อกนั่นเอง
ส่วน fixed ก็จะตรงข้ามกัน
สำหรับคนชอบใช้บีจีใหญ่ๆ ก็ควรเลือกเป็นแบบ fixed ล่ะค่ะ
background-attachment:fixed;
Background Position กำหนดตำแหน่งเริ่มต้นของภาพพื้นหลัง
ต้องใช้คู่กับ backgrond-image เช่นเดิมค่ะ
ค่าที่เลือกได้ก็อย่างเช่น...
left top (ค่ามาตรฐาน)
left center
left bottom
right top
right center
right bottom
center top
center center
center bottom
ตัวอย่างการใช้งานคือ บางภาพที่มีจุดเด่นอยู่ตรงมุมเช่นภาพนี้...

ถ้าตั้งค่าเป็น...
background-position:right bottom;
แล้วกำหนดสีพื้นหลังเป็นสีขาว จะเหมาะทีเดียวค่ะ
ภาพที่มีจุดเด่นอยู่ตรงกลางก็อาจจะกำหนดค่าเป็น center top ได้ค่ะ
Background - Shorthand property
จาก properties ทั้งหมดที่รู้มา เราสามารถย่อโค้ดรวมกันได้ภายใต้ property ที่ชื่อ background เพียงหนึ่งเดียว
ตัวอย่าง...
body {background:#ffffff url('img_tree.png') no-repeat right top;}
โดยเรียงลำดับตามนี้ค่ะ
background-position:right bottom;
แล้วกำหนดสีพื้นหลังเป็นสีขาว จะเหมาะทีเดียวค่ะ
ภาพที่มีจุดเด่นอยู่ตรงกลางก็อาจจะกำหนดค่าเป็น center top ได้ค่ะ
Background - Shorthand property
จาก properties ทั้งหมดที่รู้มา เราสามารถย่อโค้ดรวมกันได้ภายใต้ property ที่ชื่อ background เพียงหนึ่งเดียว
ตัวอย่าง...
body {background:#ffffff url('img_tree.png') no-repeat right top;}
โดยเรียงลำดับตามนี้ค่ะ
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
properties ทั้งหลายของ background ก็ผ่านไปแล้ว ถ้าลองเอาไปประยุกต์ใช้ผสมผสานกันดูก็สามารถสร้างสรรค์งานที่น่าสนใจได้เยอะแยะแล้วล่ะค่ะ
สุดท้ายขอลงตารางสรุปสักหน่อยนะคะ
สุดท้ายขอลงตารางสรุปสักหน่อยนะคะ
| Property | Description | Values | CSS |
|---|---|---|---|
| background | Sets all the background properties in one declaration | background-color background-image background-repeat background-attachment background-position inherit | 1 |
| background-attachment | Sets whether a background image is fixed or scrolls with the rest of the page | scroll fixed inherit | 1 |
| background-color | Sets the background color of an element | color-rgb color-hex color-name transparent inherit | 1 |
| background-image | Sets the background image for an element | url(URL) none inherit | 1 |
| background-position | Sets the starting position of a background image | left top left center left bottom right top right center right bottom center top center center center bottom x% y% xpos ypos inherit | 1 |
| background-repeat | Sets if/how a background image will be repeated | repeat repeat-x repeat-y no-repeat inherit | 1 |
เก็บเข้าคอลเล็กชัน

ความคิดเห็น