ลำดับตอนที่ #5
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #5 : .trip& ทำเงาให้กล่อง box อื่นๆ
สวัสดีจ้าา คราวนี้จะมาสอนทริปการทำเงาให้กล่อง box รูปภาพ อื่นๆ
โดยเจ้าโค้ดนี้ แสดงผลได้ใน google chrome , firefox ,IE
มาดูหน้าตาของโค้ดมันเลยดีกว่าาา ><
-moz-box-shadow: 75px 24px 0px #000000;
-webkit-box-shadow: 75px 24px 0px #000000;
box-shadow: 75px 24px 0px #000000;
-webkit- ใช้แสดงผลใน google chrome/safari
-moz- ใช้แสดงผลใน firefox ค่ะ เพื่อแสดงผลได้ครบถ้วนจึงต้องมีเจ้าโค้ดพวกนี้เพิ่มเข้าไปด้วยน่ออ +w+
ต่อมาจะอธิบายส่วนข้างหลังสำหรับปรับ value กันเลยดีกว่า
:75px 24px 0px #000000;
สีแดง ปรับตำแหน่งเงาในแนวนอน(ซ้าย-ขวา) หากตั้งค่าติดลบ เงาจะเลื่อนไปทางซ้าย หากค่าปกติเงาจะอยู่ด้านขวา
สีชมพู ปรับตำแหน่งเงาแนวตั้ง(บน-ล่าง) หากตั้งค่าติดลบ เงาจะเลื่อนไปทางบน หากค่าปกติเงาจะอยู่ด้านล่าง
สีส้ม ความเบลอของขอบเงา ค่ามากยิ่งเบลอมาก(ไม่มีติดลบนะจ้ะ ^^)
สีน้ำเงิน สีของเงา หาโค้ดสีได้ [ ที่นี้
 ]
]ex.สีแดง ปรับตำแหน่งเงาแนวนอน(ซ้ายขวา)


ค่าติดลบ : -44px 22px 0px #000000; ค่าปกติ : 44px 22px 0px #000000;
ex.สีชมพู ปรับตำแหน่งเงาแนวตั้ง(บน-ล่าง)


ค่าติดลบ : -35px -17px 0px #000000; ค่าปกติ : 35px 17px 0px #000000;
ex.สีส้ม ความเบลอของขอบเงา


ค่าน้อย : 27px 19px 0px #000000; ค่ามาก : 35px 17px 80px #000000;
โค้ดสีไม่มีตัวอย่างให้ดูเน้ออ ลองปรับแต่งเองดูจ้าาา ^^
โค้ดส่วนนี้มีแค่นี้แหละน่อออ ง่ายมั่กๆ ^_________^
แต่ประเด็นคือมีแค่ส่วนนี้ส่วนเดียวก็ยังทำเงาให้กล่อง หรือรูปยังไม่ได้นะต้องนำไปรวมกับโค้ดอื่นๆด้วย
ตัวอย่างเช่น ตอนที่ 1 สร้างกล่องข้อความ ลองเอาไปปรับใช้ดูน่อ
สำหรับทำเงาให้รูปภาพก็ง่ายมวากกก แค่ปรับแต่งโค้ด > copy > เข้าไปหน้าตกแต่งบทความ
คลิ๊กขวาที่รูปภาพที่ต้องการทำเงา เลือก

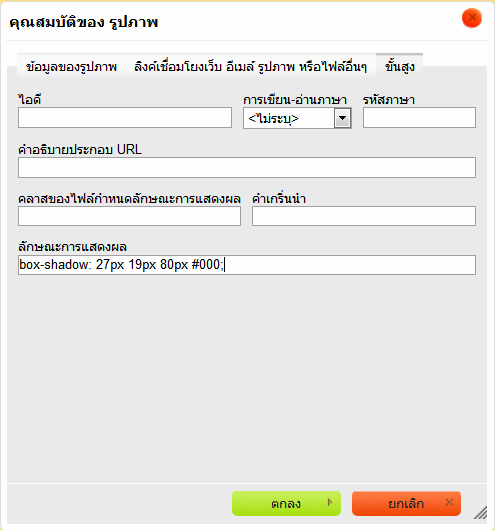
เมื่อปรากฏหน้าต่างขึ้นมา ก็เลือกแถบ 'ขั้นสูง' ด้านบนขวาสุด
จากนั้น paste โค้ดไว้ที่ช่อง 'ลักษณะการแสดงผล' และกดตกลง

หรือจะแก้ที่โค้ดรูปเลย ดังนี้
เข้าไปที่ ดูรหัส html
และไปดูโค้ดรูปที่ต้องการสร้างเงา จะปรากฏดังนี้
<img src="http://image.dek-d.com/27/0200/9184/116428278" />
จากนั้นพิมพ์โค้ดเพิ่ม style="___" โดยตรงที่เว้นไว้นำโค้ดทำเงาใส่เข้าไปเลยจ้าา
style="box-shadow: -35px -17px 0px #000;" เข้าไปเพิ่ม ต่อท้าย src"url"
ex.
<img src="http://image.dek-d.com/27/0200/9184/116428278" style="box-shadow: -35px -17px 0px #000;"/>
เป็นไงบ้างง ยากมั้ยย มีใครงงก็เข้ามาเม้นถามได้น่อออ
ที่สำคัญคือลองนำไปปรับใช้เล่นกับโค้ดธีมหรือโค้ดอื่นๆดู รับรองว่าจะช่วยตกแต่งบทความทำให้ดูน่าสนใจขึ้นมาอีกเยอะ ><
ที่สำคัญคือลองนำไปปรับใช้เล่นกับโค้ดธีมหรือโค้ดอื่นๆดู รับรองว่าจะช่วยตกแต่งบทความทำให้ดูน่าสนใจขึ้นมาอีกเยอะ ><
.dear- theme
เก็บเข้าคอลเล็กชัน
ความคิดเห็น