ลำดับตอนที่ #39
คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #39 : How to codemouse น่ารักๆ

[c] Thank you theme by ★tentativo
สวัสดีมิตรรักเเฟนคลับทั้งหลาย ขอบคุณที่ยังไม่ทิ้งกัน เท่าที่เห็นมา ยังไม่มีครถอดเเอดเเฟนเเม้เเต่คนเดียว
ทั้งที่ไม่ได้อัพเดท นานซะขนาดนี้ เป็นปลื้มปริ่มค่ะ TT
หลังจากดองไว้นานเพราะไม่รุจะอัพอะไรดี เล่นกระทู้ไปพลางๆ ก็เห็น หลายกระทู้ถึงวิธีการทำโค้ดเม้าส์
ความจริงเเล้วบัวอยากจะบอกว่ามันง่ายเเสนง่ายเลยล่ะค่ะ ถ้าพร้อมเเล้วทำตามวิธีข้างล่างนี้ได้เลยยยยยยยยย

- พื้นหลังใสจาก Photoshop (ใครทำไม่เป็นไม่ต้องกังวลค่ะ วิธีทำอยู่ข้างล่างเเล้ว)
- Photoscape
- png. สวยๆ เเนะนำจากร้านนี้นะคะ ชอบของร้านไหนเซฟไปได้เลย
(ข้างล่างเป็นลิ้งค์เข้าร้านค่ะ )
` S w ë e t ノ Dreãm ❀ Material 。
ตู้ไปรษณีย์ '
' Daimond | PNG.Shop
bearbie ✦ item png
❀ PNG.Doll❀
เหยดด ~ png item .
²ND' l Çhic Item ✽
` mellony ♡ png.
- หัวเคเซอร์เม้าส์ (พื้นหลังใส) ใครไม่มีก็ไม่เป็นไรค่ะ ใช้ photoscape ช่วยคุณได้
- คุกกี้ซักกล่อง 555+

1.เปิดโปรเเกรม Photoshop ขึ้นมา
2. เปลี่ยนตรง Background content ให้เป็น Transparent
3. กด OK

มันก็จะได้เป็นอย่างนี้ใช่มั้ยล่า
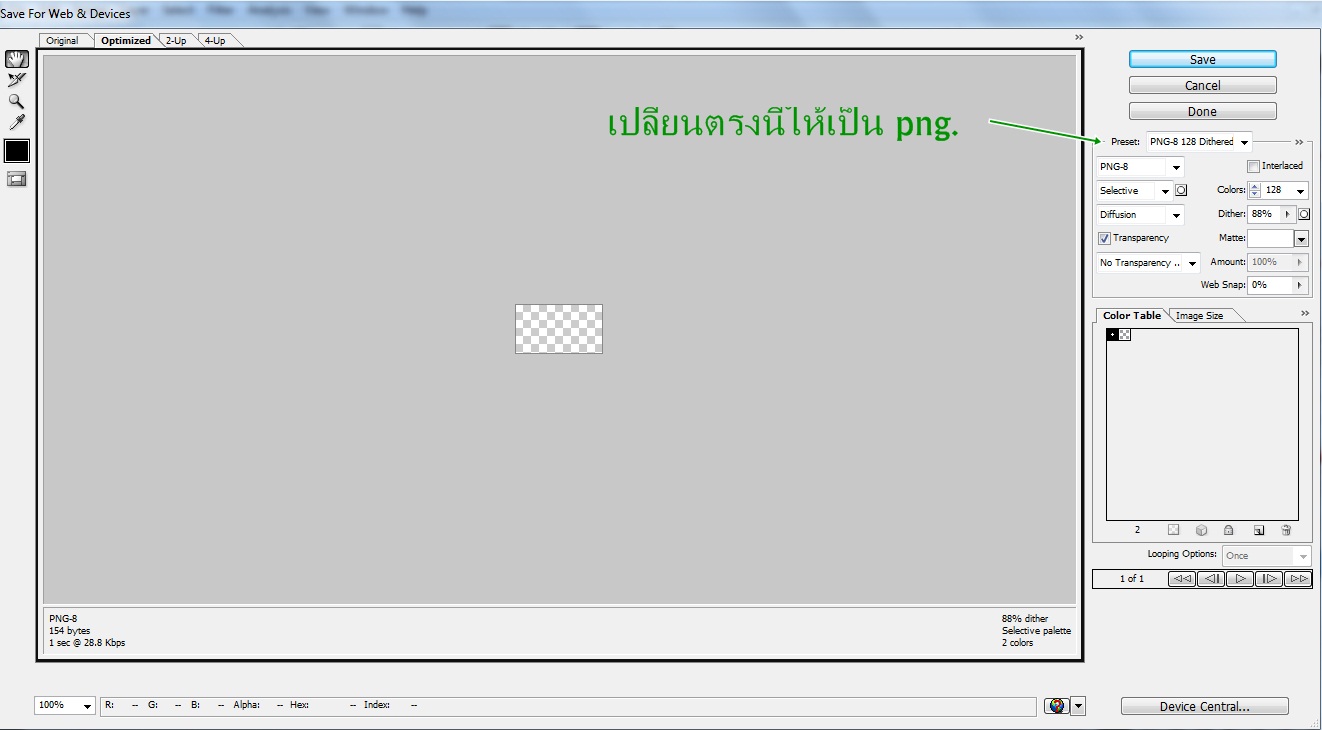
จากนั้นคลิกที่ File เลือกตรง Save for web&devices


เสร็จเเล้วกด เซฟค่ะ
จากนั้นเราก็เลือก พีเอ็นจีที่ถูกใจมา ของรันเลือกลูกเจี๊ยบจากร้าน bearbie ✦ item png
มาค่ะ อยู่ในตอนที่ 15 เลือกได้เเล้วกดเซฟเลยค่ะ
ขั้นตอนต่อมาก็เปิดโปรเเกรม Photoscape ค่ะ ใครยังไม่มีก็ลองหาโหลดดูนะคะ
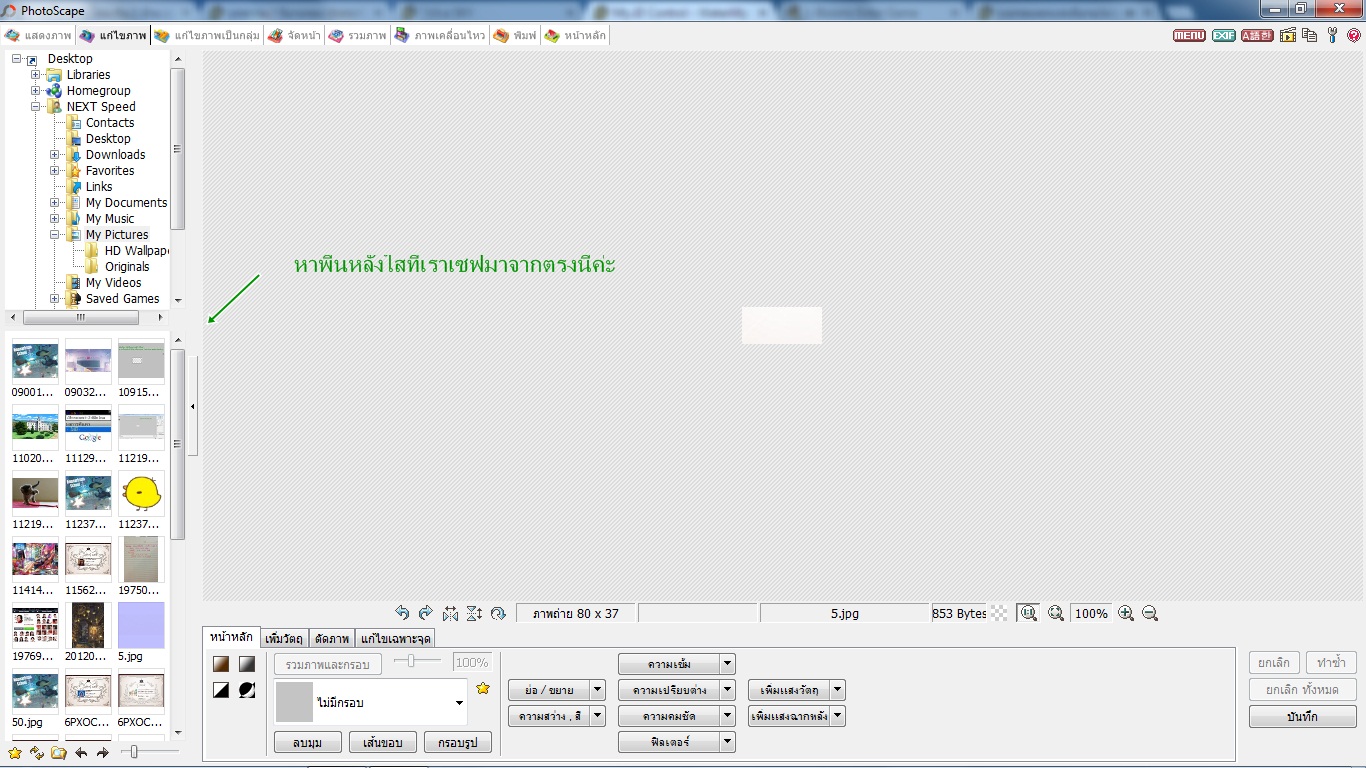
เปิดไปเเล้วก็คลิกที่เเก้ไขภาพค่ะ เลือกพื้นหลังใสจาก Photoshop ที่เราทำเมื่อตะกี้ขึ้นมาค่ะ

จากนั้นมองดูข้างล่างสุด มันก็จะเป็นตามภาพนะคะ ให้คลิกที่ เพิ่มวัตถุ เเล้วคลิกที่รูปภูเขาตามในภาพค่ะ
เเล้วก็หา png. ที่เราเซฟมาได้เลยค่ะ





กด ตัดภาพ เเล้วบันทึกเป็นเบบ บันทึกเป็น
จากนั้นเอาภาพทั้งสองภาพมาลงในช่องคอมเม้นท์ด้านล่างนี้ พอคอมเม้นท์เเล้ว
ก็คลิกขวาที่รูป เเล้วเลือกที่คัดลอก url มาใส่ในวงเล็บตามช่องข้างล่างค่ะ
----------------------------------------------
<style type="text/css">
BODY {
cursor:url(ใส่ url ของภาพเเรกที่นี่),auto;}
a {
cursor:url(ใส่ url ของภาพที่สองที่นี่),auto;}
</style>
เเล้วเอาโค้ดข้างบนนี้ (ใส่ url รูปเรียบร้อยเเล้ว ไปวางในช่อง HTML ในหน้าเเก้ไขบทความ หรือ Whar's up ก็จะได้โค้ดเม้าส์ฝีมือตัวเองเเล้วจ้า)


เสร็จซะที นั่งทำมาตั้งนาน ใครอ่านอย่างเดียวไม่เม้นท์ ของให้ทำไม่สำเร็จ เถิดดดดด
ขอบคุณโค้ดจากพี่มาร์ช ด้วยค่ะ จากบทความ Ending ;)
ใครไม่เก็ตตรงไหน เม้นท์ถามได้ค่ะ
เก็บเข้าคอลเล็กชัน

ความคิดเห็น