คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #14 : [ ท ] แบนเนอร์กระพริบ
การทำให้แบนเนอร์กระพริบ เป็นเทคนิคง่ายๆ ที่ทำให้แบนเนอร์น่าสนใจขึ้นมากเลยค่ะ
ขั้นตอนแรกก็คือตกแต่งแบนเนอร์ของคุณตามปกติค่ะ
ขั้นต่อไปคือ สร้าง layer ขึ้นมาใหม่ 1 layer ค่ะ
แล้วใช้เครื่องมือ Paint Bucket Tool (รูปถังสี) เทสีขาวลงไป
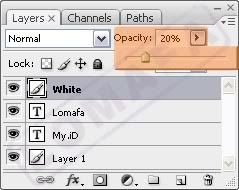
ปรับค่า Opacity ของ layer สีขาวให้เหลือประมาณ 20%

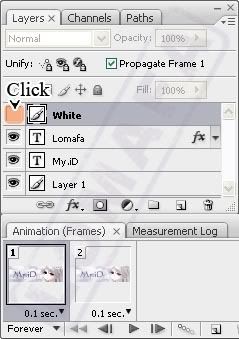
คราวนี้ก็เปิดหน้าต่าง Animation ขึ้นมาค่ะ (โดยเลือกเมนู Window > Animation)
คลิกที่ปุ่ม Duplicates selected frames เพื่อสร้าง frame ใหม่ขึ้นมา

ในเฟรมแรก ให้ปิดรูปตาที่ layer สีขาว และในเฟรมที่ 2 ให้เปิดรูปตาค่ะ
(จะสลับกันเป็นเปิดอันแรก ปิดอันที่สองก็ได้นะคะ)

แล้วตั้งเวลาให้เป็น 0.1 sec.
Save for Web & Devices… และ save ธรรมดาเป็น .psd เป็นอันเสร็จเรียบร้อยค่ะ

 |
คุณสามารถเทสีอื่นๆ แทนสีขาวได้นะคะ แต่ถ้าสีของคุณไม่เข้ากับแบบของแบนเนอร์ อาจทำให้ลายตาได้ค่ะ อย่างถ้าใช้สีดำหรือสีเข้มๆ ในแบนเนอร์ที่มีสีขาวเป็นส่วนใหญ่ ก็อาจจะปรับค่า opacity ให้น้อยลงเพื่อลดความลายตาค่ะ อย่างเช่นตัวอย่างข้างล่าง เปลี่ยนเป็นสีดำแล้วปรับค่า opacity ให้เหลือ 10% ค่ะ |
|---|

ความคิดเห็น