คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #20 : [ ท ] การทำขอบเส้นประวิ่งรอบแบนเนอร์
สวัสดีค่ะทุกคน
วันนี้จะมานำเสนอเทคนิคการทำขอบเส้นประที่วิ่งไปรอบๆ แบนเนอร์ได้ค่ะ
ต่อให้แบนเนอร์ของเราเป็นแบบธรรมดาๆ แต่เพียงคุณใส่ขอบเส้นประนี้เข้าไป
แบนเนอร์จะดูดี และน่ารักขึ้นมาทันตาเลยค่ะ

ส่วนวิธีทำนั้นก็ง่ายมากๆ เลยค่ะ ตามขั้นตอนต่อไปนี้เลย
ขั้นแรกก็สร้างแบนเนอร์พื้นฐานของคุณขึ้นมาก่อน

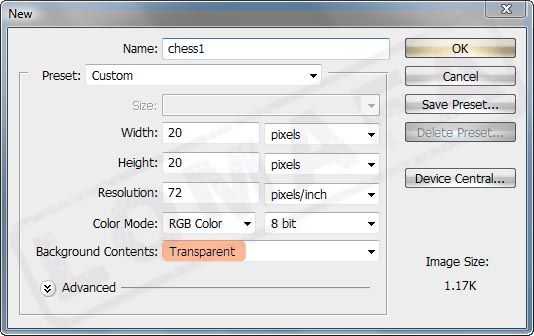
ขั้นที่สองนี้เราจะมาสร้าง Pattern กันค่ะ โดยวิธีการคือ ให้คุณสร้างไฟล์ใหม่ขึ้นมาโดยกด File > New…
สร้างไฟล์ขนาด 20 x 20 pixels ที่มีพื้นหลังโปร่งใสค่ะ
(เลือกตรง Background Contents ให้เป็น Transparent) ดังรูป

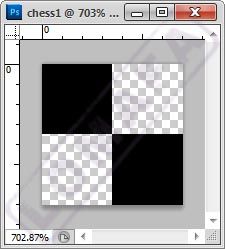
แล้วให้คุณใช้ brush รูปสี่เหลี่ยม ขนาด 10 px ทำให้เป็นรูปลายตารางหมากรุกเหมือนรูปข้างล่าง

หรือหากไม่มีบรัชรูปสี่เหลี่ยมก็สามารถใช้ Rectangular Maquee Tool
คือตัวตัดรูปสี่เหลี่ยมเส้นประ ที่อยู่มุมบนซ้ายมือ แล้วใช้ถังสีเทสีดำลงไปค่ะ
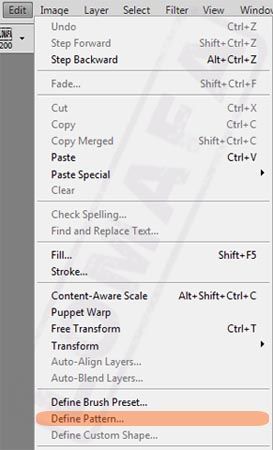
หลังจากได้ตารางหมากรุกเรียบร้อย ให้คุณเลือกเมนู Edit > Define Pattern… เพื่อสร้าง Pattern ใหม่ขึ้นมาค่ะ

แล้วจะขึ้นหน้าต่าง Pattern ใหม่ ตั้งชื่ออะไรก็ได้ เสร็จแล้วไฟล์ตารางหมากรุกของเราอย่าเพิ่งปิดนะคะ
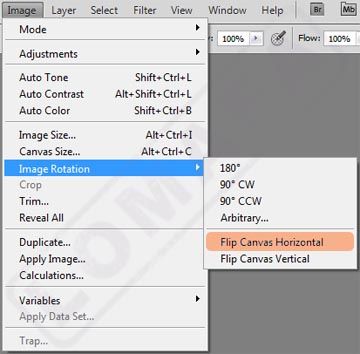
ให้เลือกเมนู Image > Image Rotation > Flip Canvas Horizontal เพื่อกลับรูปแนวขวางค่ะ

เมื่อกลับรูปเสร็จเรียบร้อย ให้เราทำการ Define Pattern อีกครั้งหนึ่ง เพราะเราต้องการ 2 pattern ค่ะ
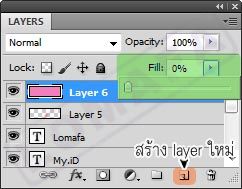
คราวนี้กลับมาที่แบนเนอร์ของเรา ให้เราสร้างเลเยอร์ใหม่ขึ้นมา (โดยคลิกที่ไอคอนข้างๆ ถังขยะ)
แล้วใช้ถังสีเทสีอะไรลงไปก็ได้ในแบนเนอร์ ปรับค่า Fill ให้เป็น 0%

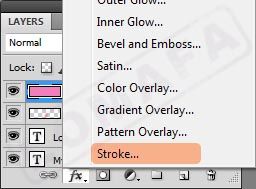
คราวนี้ให้เรากดรูปตัว fx ข้างล่าง เพื่อเปิดหน้าต่าง Layer Style เมื่อกดแล้วให้เราเลือก Stroke… ค่ะ
[ หรือสามารถเลือกเมนู Layer > Layer Style > Stroke…]

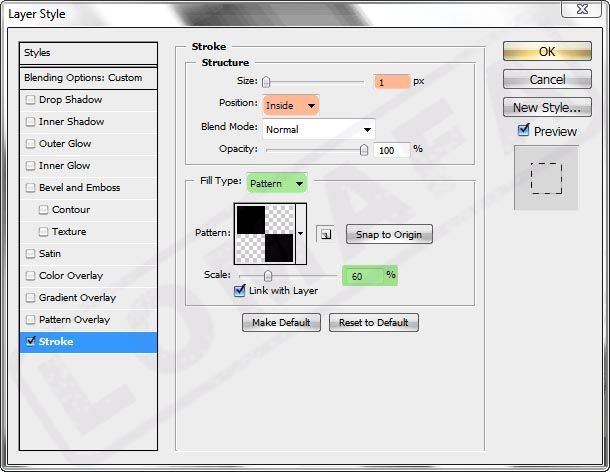
ตรงส่วน Structure ปรับค่า Size ให้เป็น 1 px ส่วนตรง Position เลือกให้เป็น Inside
แล้วเลือกตรง Fill Type ให้เป็น Pattern ค่ะ เลือก pattern รูปตารางหมากรุกรูปแรกที่เราสร้าง
แล้วปรับค่า Scale ข้างล่างเพื่อเลือกขนาดของเส้นประค่ะ (Scale ยิ่งน้อย เส้นยิ่งเล็ก)

เมื่อเสร็จเรียบร้อยแล้วให้คลิก OK
ทีนี้ให้เราทำการ copy layer เส้นประของเรา โดยคลิกขวาที่ layer แล้วเลือก Duplicate Layer
จะมี layer ใหม่เพิ่มขึ้นมา ให้เราเข้าไปที่ตั้งค่า Stroke ใหม่เหมือนเมื่อครู่
ค่าต่างๆ จะเป็นเหมือนค่าที่เราตั้งไว้เมื่อกี้
ให้เปลี่ยน Pattern ตารางหมากรุกรูปแรกให้เป็นตารางหมากรุกรูปที่สองค่ะ
เมื่อเสร็จเรียบร้อย เราจะมาเริ่มทำ animation กันค่ะ
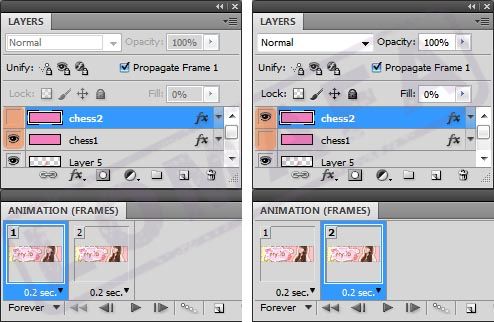
ในเฟรมแรกให้เราเปิดเลเยอร์ที่มีลายตารางหมากรุกรูปแรก และปิดอีกเลเยอร์ไว้ค่ะ

ส่วนเฟรมที่สองนั้นให้เราทำสลับกัน โดยปิดเลเยอร์ตารางหมากรุกรูปแรก
และเปิดเลเยอร์ที่มีตารางหมากรุกรูปที่สอง
ตั้งเวลาของทั้ง 2 เฟรมให้เป็น 0.2 sec ค่ะ จะได้ไม่วิ่งเร็วเกินไป
(หรือจะมาก-น้อยกว่านี้ก็แล้วแต่ความชอบค่ะ)
Save ทั้ง .psd และ Save for Web & Devices… เป็นอันเสร็จเรียบร้อยค่ะ ,,> <,,

ไม่ยากเลยใช่ไหมคะ ถ้าอธิบายตรงไหนเร็วเกินไปสามารถโพสถามมาได้เลยนะคะ จะมาตอบให้ค่ะ ^ ^
ความคิดเห็น