คืนค่าการตั้งค่าทั้งหมด
คุณแน่ใจว่าต้องการคืนค่าการตั้งค่าทั้งหมด ?
ลำดับตอนที่ #112 : คั่น ::::: ว่าด้วยการทำเฮดบทความใหญ่ๆ เหมือนในหน้าแรก

การทำเฮดบทความใหญ่ๆ เหมือนในหน้าแรก
........................................................................................................................
อ่าโหะๆ ห่างหายจากการอัพเทคนิคพวกนี้มานานมาก
เนื่องจากหาเทคนิคอะไรไม่ค่อยได้ (พอๆ กับสาระในชีวิต) นั่นเอง -_-
และวันนี้ เทมก็ค้นพบโค้ดแต่งบทความแบบใหม่แล้ว T^T
ซึ่งมีทั้งข้อดีและข้อเสียนะ
ข้อดี
1. สวยงาม =U=
2. ทำให้ธีมของคุณดูแปลกใหม่
3. ทำให้ผู้พบเห็นแปลกใจ - -;;
หมดและนะ
ต่อไป ข้อเสีย
1. ทำให้แถบโหวตของวอยส์หายไป T_T
(จริงแล้วอันนี้มีวิธีแก้นะจ๊ะ ^^ อยู่ในตอนถัดไป)
2. ทำให้ลิงค์เครื่องมือข้างบนหายไป
3. ทำให้ชื่อบทความของคุณหายไป
พอแล้ว -_- แค่นี้เค้าก็ปิดหน้านี้ไปหมดแล้ว
โฮะๆๆ เอาหละมาเริ่มทำกันเลยดีกว่านะ
ขั้นแรก ก็ต้องเปิดโปรแกรมโฟโต้ชอปขึ้นมา
แล้วกด Ctrl พร้อมกับ N ที่คีย์บอร์ด
แล้วตั้งค่าความกว้าง*สูงรูปนี้
(983*638)

ต่อมาให้ตกแต่งรูปให้สวยงามตามต่อการ

เมื่อพอใจแล้ว คลิกที่ File > save for web

ตั้งชื่อไฟล์ที่ต้องการ แล้วทำการอัพโหลดขึ้นไปบนเว็บไซด์
โดยแนะนำให้อัพไว้ที่ http:// www.uppicweb.com
(เพราะสะดวกและรวดเร็ว รวมทั้งไม่ลบรูปของเราด้วย ^^)
ทำการเลือกไฟล์โดยคลิกที่ปุ่ม browse…
แล้วกด upload pic

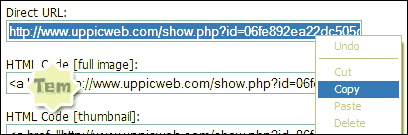
ทำการ copy ในช่อง Direct link

แล้วไปวางที่ช่อง address เว็บ กด enter
จะเห็นรูปจริงๆ ของเราอยู่ร่วมกับโฆษณา
ให้คลิกขวาที่รูปเลือก properties
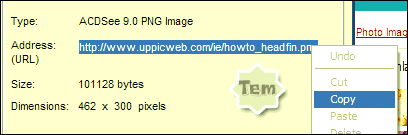
Copy ตรงส่วน address มาให้หมด
นี่คือ url ของรูป ที่เราต้องใช้ค่ะ -_-;;

ต่อไปเป็นขั้นตอนการแก้โค้ดแล้ว
ให้ลากคลุมดำโค้ดข้างล่างนี้ไปที่หน้าแก้ไขบทความ
ตรงช่องแทรกโค้ด HTML นะคะ
…………………………………………………
<img style="left: 0px; position: absolute; top: 0px" alt="" border="0" src="url ของรูป" />
………………………………………………
แทนค่าคำว่า url ของรูป ด้วย url ที่เราได้จากขั้นตอนที่แล้ว
เท่านี้ก็เรียบร้อย ^^;;
เฮ้อ...เหนื่อยดีจริงๆ เลยค่ะ
หวังว่าคงทำได้กันทุกคนน้า ใครสงสัยอะไรถามได้เลยจ้ะ
ปล. เอารูปเต็มๆ ที่ทำวันนี้มาให้ดูค่ะ
http://i252.photobucket.com/albums/hh37/temperater/theme_dek-d/howto_head/howto_head-fin.png
ปล. ใครที่กำลังหาเฮดบทความอยู่ลองเข้ามาเยี่ยมชมได้ที่นี่ค่ะ
[ Mat ] เฮดแต่งบทความ
[ Mat ] เฮดแต่งบทความ 1
ความคิดเห็น